主题
Webpack
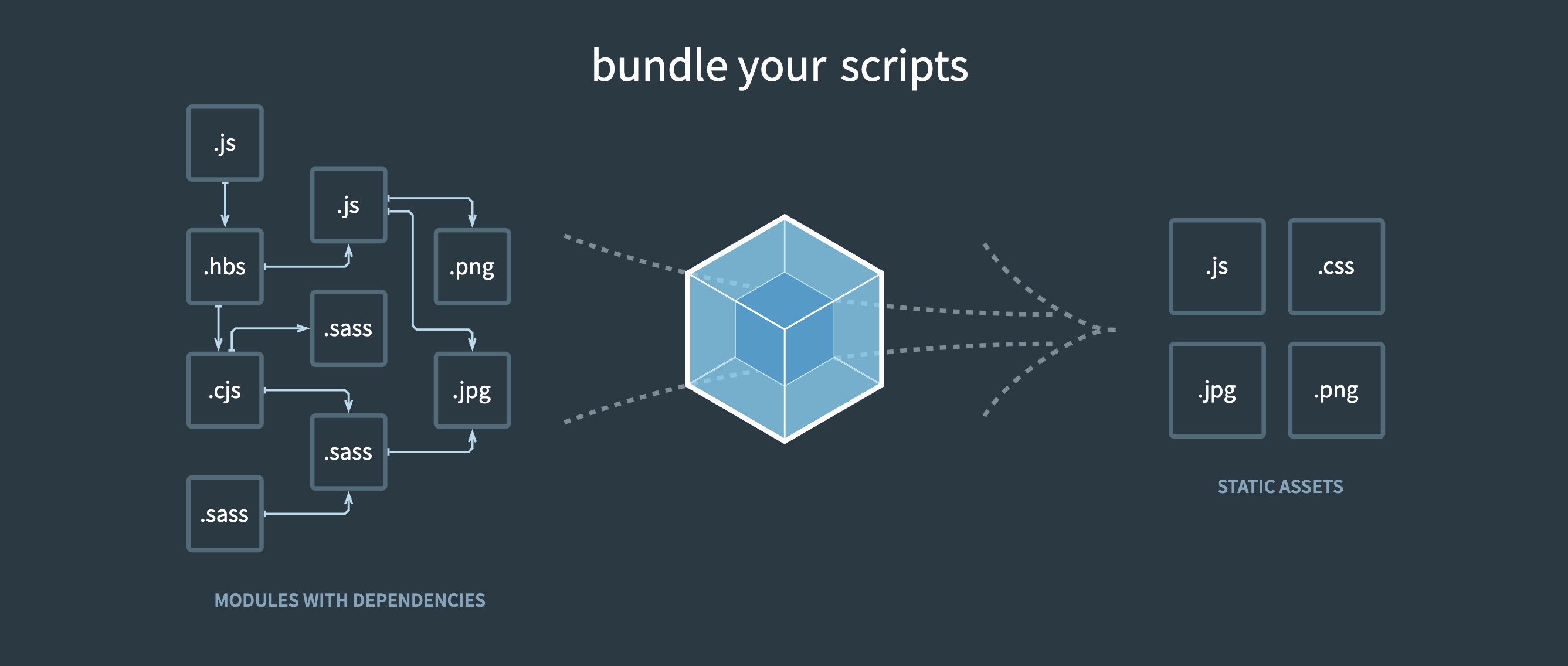
Webpack 是一款静态模块打包工具 ,主要用于现代 JavaScript 应用程序的开发。其核心功能是通过分析项目的依赖关系图,将各种资源(如 JavaScript、CSS、图片等)转换为浏览器可识别的优化后的静态文件(Bundle)。

应用特点
模块化支持
- 支持
ES6、CommonJS、AMD等前端模块规范,所有文件(包括非JavaScript资源)均可视为模块处理。
- 支持
代码转换与优化
- 通过
Loader和Plugin处理文件(如将TypeScript转JavaScript、Sass转CSS),并支持Tree Shaking删除未使用代码。
- 通过
动态加载与代码分割
工作流程
Webpack 工作流程是通过 Tapable 插件系统实现各阶段的钩子触发:
初始化参数
- 合并命令行参数和配置文件
webpack.config.js,生成最终配置对象。
- 合并命令行参数和配置文件
编译准备
- 创建 Compiler 实例,加载所有配置的插件(如
HtmlWebpackPlugin),并执行插件的apply方法注册钩子。
- 创建 Compiler 实例,加载所有配置的插件(如
模块解析与依赖图构建
- 从入口文件
entry开始,递归解析import/require语句,生成模块依赖关系图(Dependency Graph)。 - 对每个模块根据
test规则匹配对应的Loader(如.js用babel-loader),将非 JavaScript 文件转换为 Webpack 可识别的模块。
- 从入口文件
代码生成与优化
- 根据依赖图生成Chunk(代码块),应用
SplitChunksPlugin等优化策略分割代码; - 执行
TerserPlugin压缩代码,触发 Tree Shaking 删除未使用代码。
- 根据依赖图生成Chunk(代码块),应用
输出文件
- 将处理后的代码块(Chunk)写入
output配置的目录,生成 bundle.js 及附属资源(如CSS、图片)。 - 掌握流程可定位构建卡顿点(如某个 Loader 耗时过长)并优化配置。
- 将处理后的代码块(Chunk)写入
核心机制
模块化处理机制
- 一切(文件)皆模块:通过
__webpack_require__函数模拟 CommonJS 环境,实现模块作用域隔离; - 打包后的代码结构为立即执行函数,接收模块数组参数,每个模块被包裹为函数形式。
- 一切(文件)皆模块:通过
Loader工作原理
- 链式调用:Loader 数组从右向左执行(如
['style-loader', 'css-loader']),中先处理CSS再注入样式); - 输入为文件内容,输出为 JavaScript 代码字符串(如将 Sass 转换为 CSS 再嵌入 JavaScript)。
- 链式调用:Loader 数组从右向左执行(如
Plugin工作原理
- 基于发布订阅模式:通过
compiler.hooks.emit.tap()在特定生命周期注入自定义逻辑(如压缩、生成HTML); - 常用插件:
HotModuleReplacementPlugin(热更新)、CleanWebpackPlugin(清理旧文件)。
- 基于发布订阅模式:通过
通过配置关键模块优化开发体验(如缩短构建时间)。
关键配置
| 模块 | 作用与配置示例 |
|---|---|
Entry | 指定构建起点,支持多入口:entry: { app: './src/app.js', admin: './src/admin.js' } |
Output | 定义输出路径及文件名:filename: '[name].[contenthash:8].js' (哈希缓存优化) |
Loaders | 处理非JS资源,如:{ test: /\.css$/, use: ['style-loader', 'css-loader'] } |
Plugins | 扩展功能,如 new HtmlWebpackPlugin({ template: './public/index.html' }) |
Resolve | 配置模块解析规则,如别名: alias: { '@': path.resolve(__dirname, 'src') } |
构建产物查看与分析
产物生成与查看
- 输出位置:默认生成在
dist/目录,可通过output.path自定义; - 开发环境:使用
webpack-dev-server生成内存文件,支持实时刷新; - 生产环境:生成优化后的文件(如
.js压缩、.css提取)。
- 输出位置:默认生成在
产物分析方法
- 基础分析:运行
webpack --profile --json > stats.json生成构建统计文件,用 Webpack Analyse 可视化依赖关系 - 深度分析工具:
- webpack-bundle-analyzer:生成交互式树状图,展示各模块体积占比:
- speed-measure-webpack-plugin:测量各
Loader/Plugin耗时,优化构建速度。
jsnpm i webpack-bundle-analyzer -D # 配置webpack.config.js const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin; plugins: [new BundleAnalyzerPlugin()][10,12](@ref)- 基础分析:运行
优化实践建议
构建速度优化
- 缩小 Loader 作用范围:
exclude: /node_modules/; - 使用缓存:
babel-loader?cacheDirectory或cache-loader; - 多进程并行:
thread-loader或HappyPack(Webpack 5推荐前者)。
- 缩小 Loader 作用范围:
产物体积优化
- 代码分割:
SplitChunksPlugin分离公共依赖; - 按需加载:使用
import()动态导入路由组件; - 压缩资源:
TerserPlugin压缩 JavaScript,css-minimizer-webpack-plugin压缩CSS。
- 代码分割:
缓存策略
- 文件名哈希:
[name].[contenthash:8].js(内容变化时哈希才更新); - 配置CDN:通过
output.publicPath指向 CDN 地址加速加载。
- 文件名哈希:
