主题
Webpack Plugin
什么是 Webpack Plugin?
Plugin(插件)是 Webpack 的核心扩展机制,用于在 Webpack 构建流程的特定阶段执行自定义任务。与 Loader(专注于处理单个文件)不同,Plugin 的能力更广,可以监听 Webpack 的构建事件、修改输出内容、优化资源等。
Plugin 的作用
扩展功能
- 例如生成 HTML 文件、提取 CSS、压缩代码等;
优化构建
- 例如删除无用代码、拆分代码块、缓存优化;
环境管理
- 例如注入全局变量、拷贝静态资源;
监控与分析
- 例如统计构建耗时、分析包体积。
如何配置 Plugin?
- 安装 Plugin
js
npm install html-webpack-plugin --save-dev- 引入 Plugin
js
const HtmlWebpackPlugin = require('html-webpack-plugin');- 在 plugins 数组中实例化
js
module.exports = {
plugins: [new HtmlWebpackPlugin({ /* 配置选项 */ })]
};常用 Plugin 及示例
| 插件 | 说明 | 配置示例 |
|---|---|---|
| html-webpack-plugin | 自动生成 HTML 文件,并自动注入 JS/CSS 资源 | 配置示例 |
| mini-css-extract-plugin | 将 CSS 提取为独立文件(替代 style-loader) | 配置示例 |
| clean-webpack-plugin | 在构建前清空输出目录(如 dist ) | 配置示例 |
| DefinePlugin | 定义全局常量(如 process.env.NODE_ENV ) | 配置示例 |
| copy-webpack-plugin | 复制静态文件(如图标、PDF)到输出目录 | 配置示例 |
| CompressionPlugin | 生成 Gzip/Brotli 压缩文件,提升加载速度 | 配置示例 |
| webpack-bundle-analyzer | 可视化分析构建产物体积 | 配置示例 |
| speed-measure-webpack-plugin | 分析打包速度 | 配置示例 |
| splitChunksPlugin | 拆分公共代码(Webpack 内置,无需安装) | 配置示例 |
html-webpack-plugin
自动生成 HTML 文件,并自动注入 JS/CSS 资源。
js
// webpack.config.js
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html', // 自定义 HTML 模板
filename: 'index.html', // 输出文件名
minify: { // 压缩 HTML
collapseWhitespace: true
}
})
]
};mini-css-extract-plugin
将 CSS 提取为独立文件(替代 style-loader)。
js
// webpack.config.js
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
plugins: [
new MiniCssExtractPlugin({
filename: 'css/[name].[contenthash:8].css', // 输出 CSS 文件名
chunkFilename: 'css/[id].css' // 按需加载的 CSS 文件名
})
],
module: {
rules: [
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, 'css-loader'] // 替代 style-loader
}
]
}
};clean-webpack-plugin
在构建前清空输出目录(如 dist )。
js
// webpack.config.js
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
module.exports = {
plugins: [new CleanWebpackPlugin()], // 默认清空 output.path 目录
};DefinePlugin
定义全局常量(如 process.env.NODE_ENV )。
js
// webpack.config.js
const webpack = require('webpack');
module.exports = {
plugins: [
new webpack.DefinePlugin({
'process.env.NODE_ENV': JSON.stringify('production') // 注入环境变量
})
]
};copy-webpack-plugin
复制静态文件(如图标、PDF)到输出目录。
js
// webpack.config.js
const CopyWebpackPlugin = require('copy-webpack-plugin');
module.exports = {
plugins: [
new CopyWebpackPlugin({
patterns: [
{ from: 'public/icons', to: 'icons' } // 复制 public/icons 到 dist/icons
]
})
]
};compress-webpack-plugin
生成 Gzip/Brotli 压缩文件,提升加载速度。
js
// webpack.config.js
const CompressionPlugin = require('compression-webpack-plugin');
module.exports = {
plugins: [
new CompressionPlugin({
algorithm: 'gzip', // 压缩算法(也支持 'brotliCompress')
test: /\.(js|css)$/ // 匹配压缩的文件
})
]
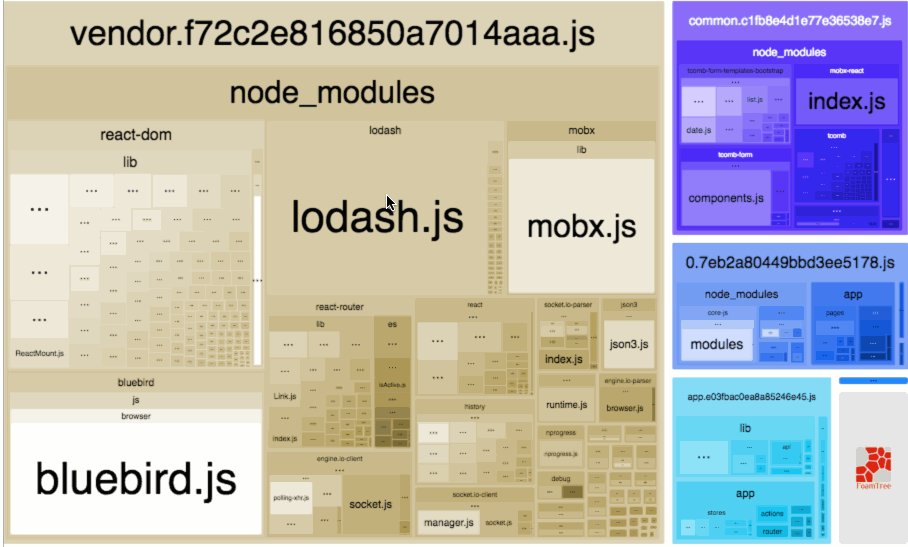
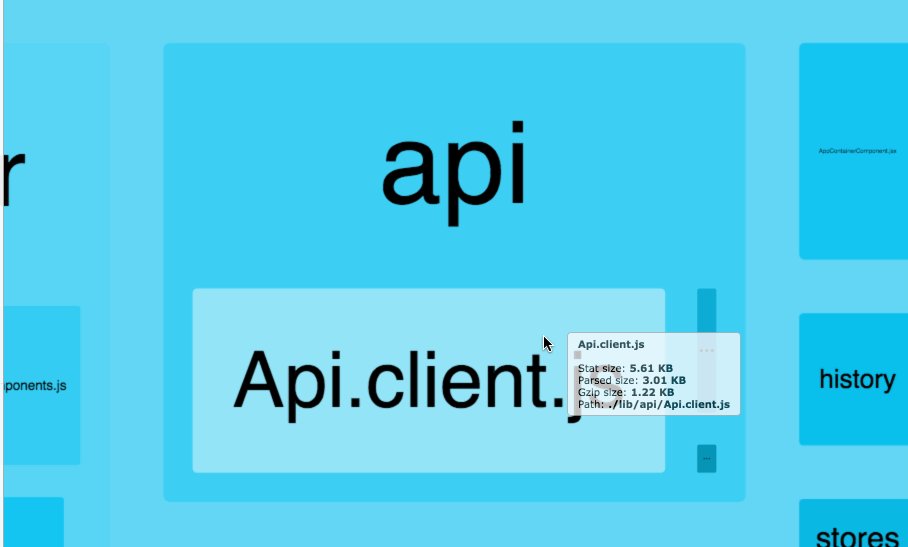
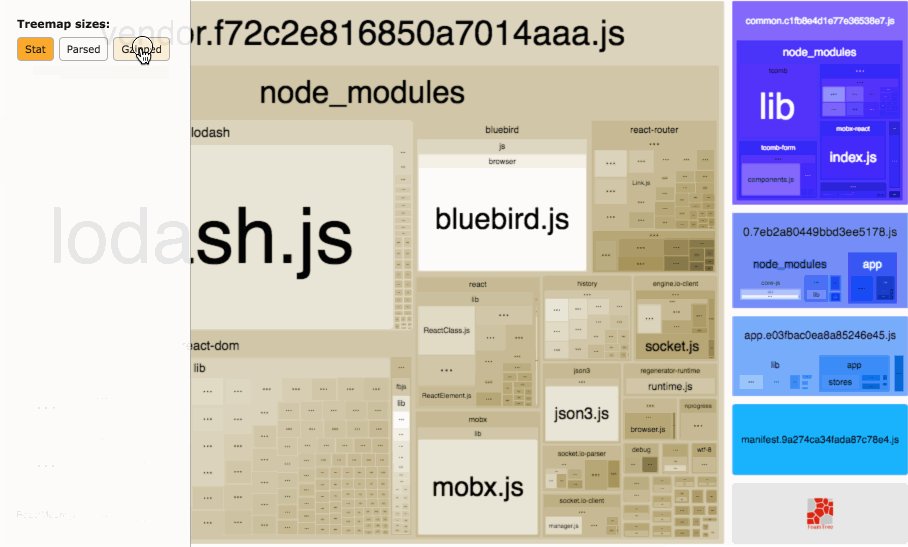
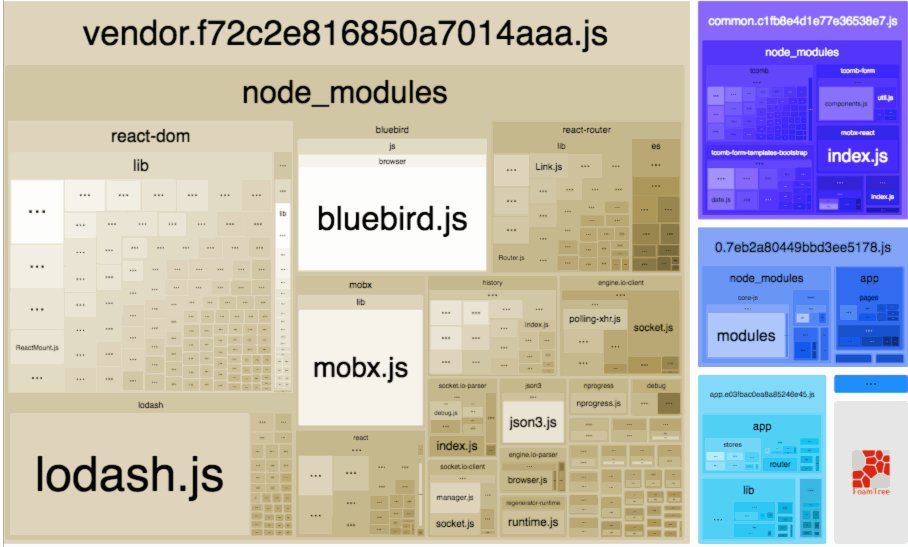
};webpack-bundle-analyzer
可视化分析构建产物体积。
js
// webpack.config.js
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
plugins: [
new BundleAnalyzerPlugin({
analyzerMode: 'static', // 生成静态报告文件
reportFilename: 'report.html'
})
]
};
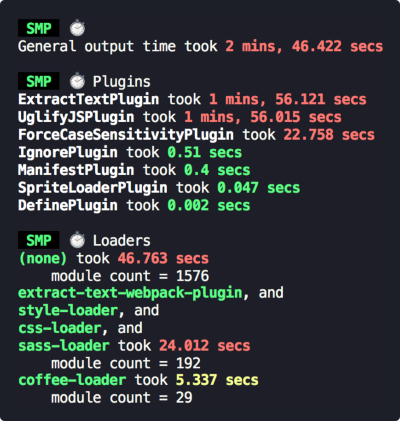
speed-measure-webpack-plugin
js
// webpack.config.js
const SpeedMeasurePlugin = require("speed-measure-webpack-plugin");
const smp = new SpeedMeasurePlugin();
const webpackConfig = smp.wrap({
plugins: [new MyPlugin(), new MyOtherPlugin()],
});
splitChunksPlugin
拆分公共代码(Webpack 内置,无需安装)。
js
// webpack.config.js
module.exports = {
optimization: {
splitChunks: {
chunks: 'all', // 拆分所有类型的代码(包括同步和异步)
cacheGroups: {
vendors: {
test: /[\\/]node_modules[\\/]/, // 拆分 node_modules 中的代码
name: 'vendors'
}
}
}
}
};Plugin 的工作原理
- 基于 Tapable 的事件流
Webpack 通过 Tapable 库管理构建流程中的事件(如 compile, emit, done )。Plugin 通过监听这些事件执行任务。
- 生命周期钩子
Plugin 通过 apply 方法注册钩子函数:
js
class MyPlugin {
apply(compiler) {
compiler.hooks.emit.tap('MyPlugin', (compilation) => {
console.log('构建完成,准备输出资源!');
});
}
}- 核心对象
- compiler:全局构建管理器,包含配置、环境信息;
- compilation:单次构建的上下文,包含模块、依赖、输出资源。
其他注意点
执行顺序 Plugin 按配置顺序执行,但某些钩子可能异步执行(如
emit)。性能影响
复杂 Plugin(如代码压缩)会显著增加构建时间,建议仅在生产环境启用。
- 版本兼容性
确保 Plugin 与 Webpack 版本兼容(如 Webpack5 可能弃用旧 Plugin)。
- 自定义 Plugin
可通过编写 apply 方法实现自定义功能(参考 Plugin API )。
- Webpack 5 改进
- 内置部分功能(如
asset modules替代file-loader)。 - 更严格的配置验证(如 Schema 校验)。
